WordPress, Contao, TYPO3 und andere bekannte Online-Redaktionssysteme - bei der Auswahl des richtigen CMS hat der Kunde und die Agentur die Qual der Wahl. Wir sind der Meinung mit Craft CMS haben wir das richtige Werkzeug für die meisten Ziele gefunden. Bereits seit 2016 setzen wir auf den aufstrebenden Neuling. Warum es bis heute die richtige Entscheidung war, haben wir hier übersichtlich aufbereitet.
Craft CMS im Überblick
- in 2013 von Pixel & Tonic auf den Markt gebracht
- weltweit über 50.000 Installationen
- 90.000 Kunden weltweit (z.B. Spiegel Online, Airbnb und Sonos)
- flexibles & schnelles Content-First CMS
- keine Vorgaben wie Content oder Frontend aufgebaut ist
- geringe Lizenzkosten und regelmäßige Updates
- Open Source Lösung auf Basis von PHP
- Mehrsprachigkeit, Multi-Site-/Domain, Custom Fields und Formulare bereits im Kern vorgesehen
- klare, minimalistische Backend-Oberfläche vereinfacht alle Prozesse für Redakteure
- Template-Erstellung mit Twig und moderne Workflows für Entwickler
- leistungsstarke und konsistente API für die Plugin-Entwicklung
- Erweiterung durch E-Commerce Lösung möglich

Flexibilität & Kontrolle über Inhalte
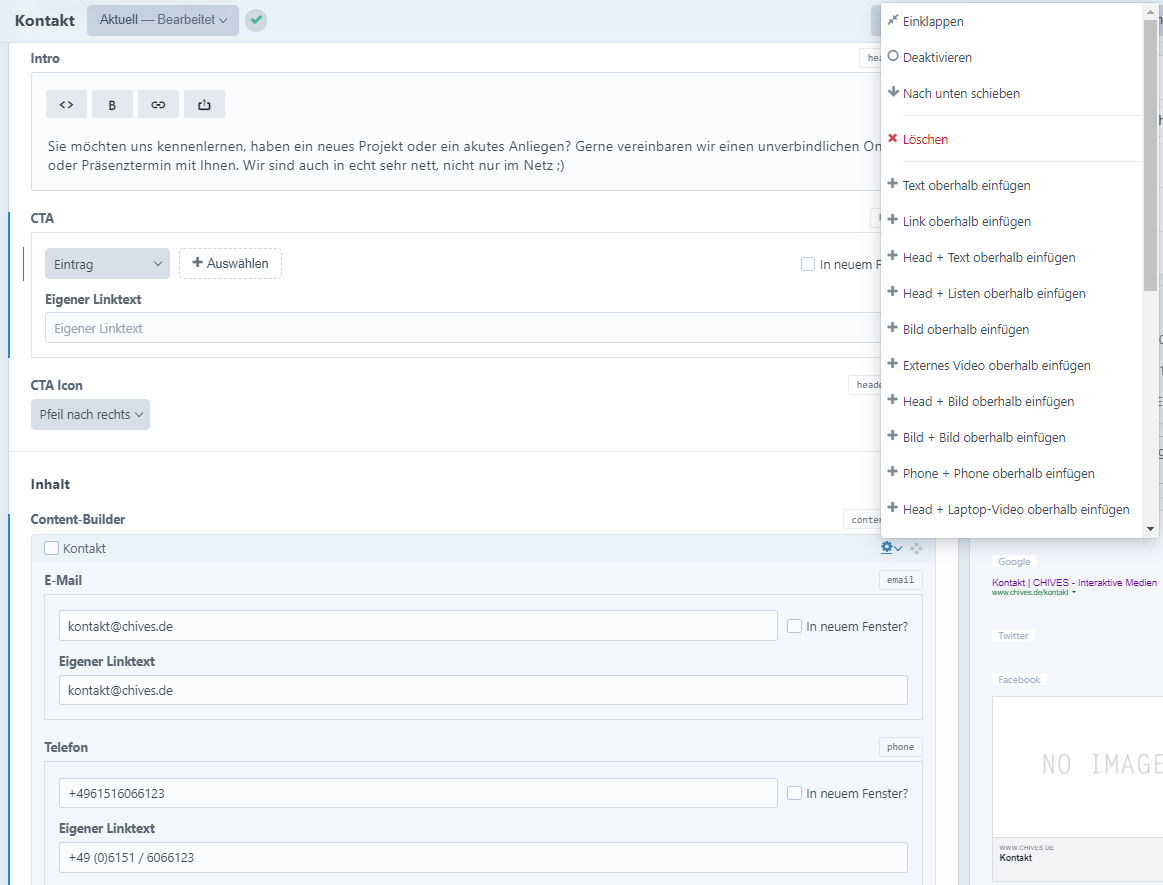
Die grundsätzliche Idee von Craft besteht darin, seinen Benutzern keine Vorgaben zu machen, wie das Frontend aufgebaut und strukturiert sein muss. Die Pflegemasken für Redakteure werden individuell angelegt und können jederzeit angepasst oder erweitert werden. Die Agentur baut sozusagen die benötigten Bausteine für den Content Builder und hat die freie Wahl bei der Frontend-Technologie (z.B. Twig, Vue).
Besonders spannend ist der Aspekt der Flexibilität, so können Sie konzeptionell detailliert festlegen, welchen Grad der Individualität die Masken haben dürfen. Wir nennen es gerne flexible »Inflexibilität«. Die Möglichkeit eine Seite zur „zerschießen“ ist somit sehr begrenzt.
Hinzukommen Funktionen, die eine optimale Responsivität unterstützen, wie z.B. Responsive Image Manipulation oder schlichtweg das redaktionelle Pflegen von Bildern für verschiedene Screengrößen oder Endgeräte.


Werden nachträglich neue Elemente integriert, dann ist der Workflow in der Regel immer der gleiche: Anforderung, Design, Frontendentwicklung, Craft Integration. Dies ist in kürzester Zeit zu realisieren. Redactor erweitert Craft CMS im Übrigen um einen WYSIWYG-Editor. Dieser bietet ein klares Design, Erweiterbarkeit, grenzenlose Flexibilität, eine effiziente Schnittstelle (API) und - wie kann es anders sein - die beste Benutzerfreundlichkeit.
Für ein Content First Website-Projekt ist der richtige Workflow entscheidend. Wenn die Inhaltsbausteine, das Atomic Design und das modulare Frontend aufeinander abgestimmt sind, ist die Erweiterung in Craft CMS ein Kinderspiel.
Guido Haak Projektmanager
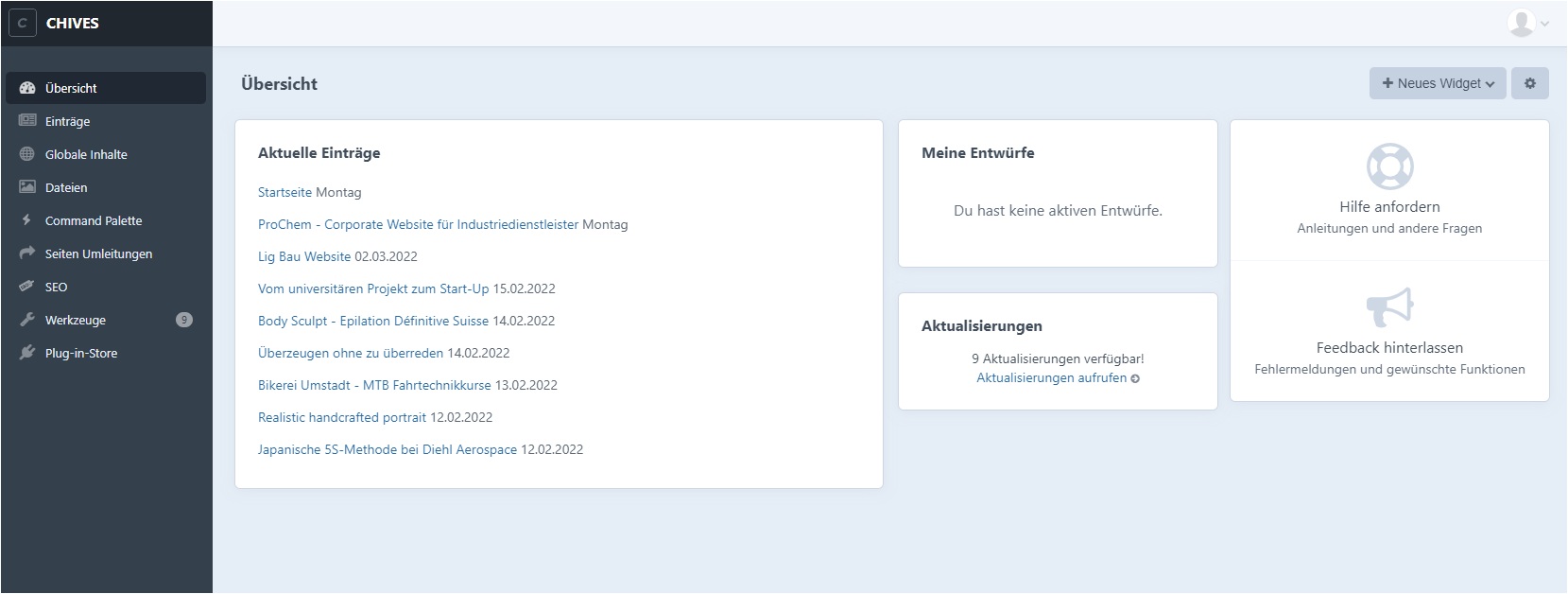
Das Control-Panel
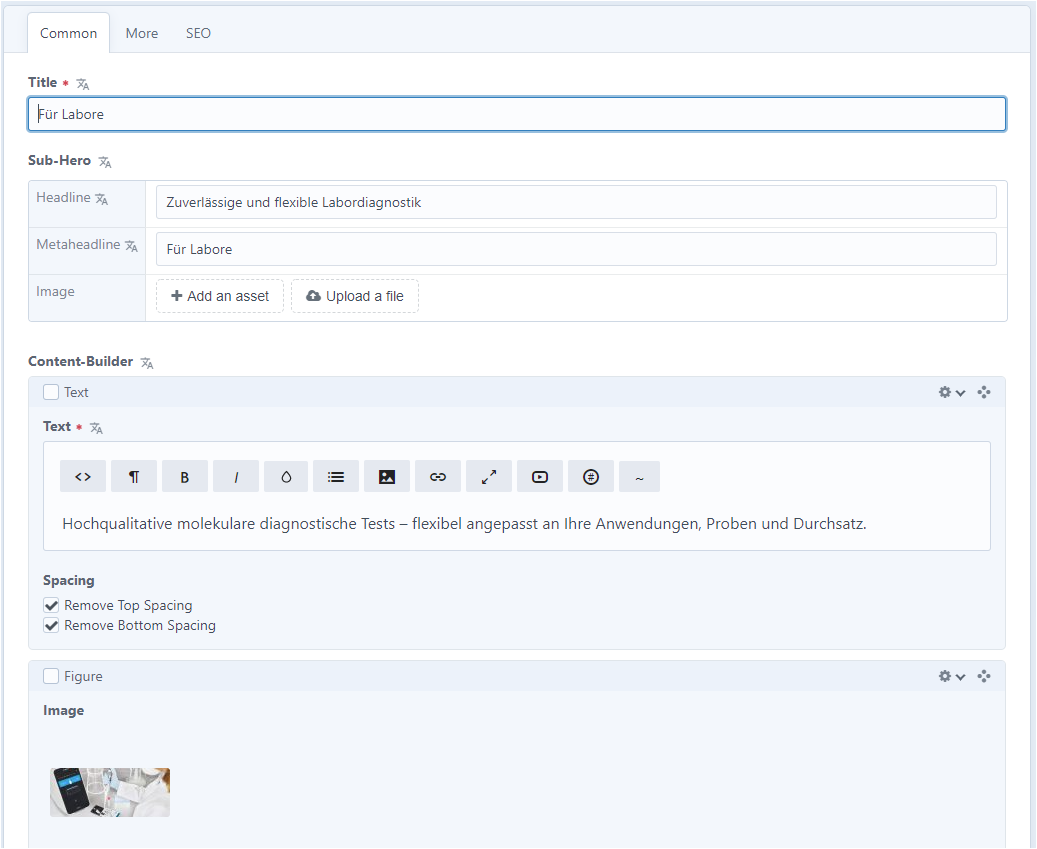
Egal wo im Backend sich der Anwender befindet: stets minimalistisch, aufgeräumt und intuitiv. Beispielsweise aktiviert Craft nur die Felder, Registerkarten und Einstellungen, die auch tatsächlich benötigt werden. Welche Felder im Backend dargestellt werden, hängt letztendlich vom Inhalt und den Anforderungen ab.

Der Anwender kann sein Dashboard nach seinen Wünschen zusammenstellen. Web Analytics Reports, RSS Feeds und andere Widgets können kinderleicht hinzugefügt werden.
Bildbearbeitung und Assetverwaltung
Craft bietet einen integrierten Bildeditor. Dieser erlaubt dem Nutzer folgende Funktionen:
- zuschneiden
- begradigen
- drehen und spiegeln
Sie können zudem einen Fokuspunkt festlegen, um sicherzustellen, dass ein wichtiger Teil eines Bildes nicht abgeschnitten wird. Dieses Konzept ist nützlich für dynamische Layouts, wenn das gleiche Bild in verschiedenen Größen angezeigt wird.
Die richtige Bildgröße und die Optimierung der hochgeladenen Bilder übernimmt das System automatisch. Dieser Vorgang wird von der Agentur einmalig festgelegt. So wird die Website blitzschnell.
Uns gefällt außerdem gut, dass Bildtitel, Dateiname, Verzeichnisse und Metadaten stets geändert werden können, ohne dass die Verwendung in der Website dadurch beeinflusst wird. So lassen sich alle Bilder und Dokumente nachträglich neu organisieren. Hilfreich ist dabei die Baumstruktur mit beliebig vielen Verzeichnissen.
Assets können wahlweise auf dem eigenen Server oder in einem Online-Storage (z.B. CDN) untergebracht werden. Letzteres reduziert die Belastung des eigenen Systems und liefert die Dateien weltweit schneller aus.
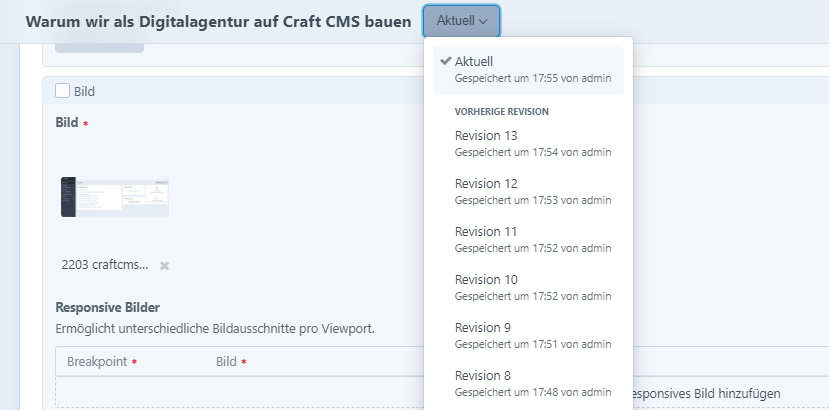
Revisionen & Backup
Frühere Versionen der Einträge sind eine schöne Sache. Der Redakteur kann darauf zurückgreifen und Fehler, die sich eingeschlichen haben, korrigieren. Die Anzahl der Revisionen ist zwar auf 50 begrenzt, das reicht aber meistens aus.
Darüber hinaus lässt sich die Gesamtinstallation per Plugin automatisiert z.B. in einem Cloud-Storage speichern. Vergessen Sie aber nicht, ihr Backup-Paket zu verschlüsseln.

SEO & Skripte
Für Craft CMS gibt es eine Reihe guter SEO-Plugins, die die Umsetzung ihrer Maßnahmen unterstützen. Grundsätzlich starten Sie also nicht auf der grünen Wiese. Diese beinhalten auch die Einbindung verschiedener Skripte, XML Sitemaps oder anderer Snippets wie z.B. Google Tag Manager (GTM).
Letztendlich lässt sich SEO oder andere Marketingmaßnahmen nicht durch Plugins sondern vielmehr mittels guter Strategien und Konzepte umsetzen.
Schulungsaufwand entfällt quasi
Aus meiner Sicht ist der Aufwand recht gering, auch wenn der Nutzer wenige Vorkenntnisse besitzt. Eine Einführung erfordert aus meiner Erfahrung der Umgang mit
- Sprachversion eines Eintrags definieren
- Synchronisieren zwischen den Sprachversionen (copy to site)
Aus Entwicklersicht existiert eine sehr gute Dokumentation sowie zahlreiche Tutorials und Videos.
„Einmal Craft CMS, immer Craft CMS.“ Das denken auch unsere Kunden.
Keine Templates - wir starten bei 0
Was sich zunächst teuer und aufwändig anhört ist am Ende der große Vorteile. Die großen Redaktions- oder Baukastensysteme besitzen bekanntlich nur wenig gute vorgefertigte Vorlagen (Templates), schnell wird es unübersichtlich, die Ladezeit immer größer, es treten Fehler auf und Design und Frontend sind ohnehin limitiert. Zwar ist bei Craft CMS der initiale Aufwand etwas größer, aber die schnelle Erweiterbarkeit, Flexibilität und Fehlerfreiheit der große Vorteil. Das wirkt sich nachhaltig auf die Kosten aus. Wer billig kauft, kauft eben zweimal.
Fazit
Es gibt noch mehr tolle Highlights, die hier nicht alle aufgeführt sind. Gerade aus Entwicklersicht - wie z.B. die flexiblen Inhaltsmodelle und Beziehungen. Vom Gesamteindruck können nur wenige Redaktionssysteme mithalten. Die klaren Vorteile liegen in Erfassen und Veröffentlichen von Inhalten sowie das frei gestaltbare und übersichtliche Backend mit intuitiver Nutzerführung. Der Redakteur hat mehr Freude am Pflegen und spart somit Zeit.
Das Nischendasein von Craft CMS und regelmäßige Updates sorgen für eine gute Sicherheit und wenige Angriffe durch Bots und Hacker.
Aus Agentursicht wird eine maßgeschneiderte Lösung geliefert, die schnell erweiterbar ist. Die flexible Inflexibilität sorgt für eine Robustheit der Inhaltedarstellung und damit Fehlerfreiheit der Internetpräsenz.
Disclaimer ;)
Die Auswahl der richtigen Plattform hängt von den konkreten Zielen ab und dient nicht als Mittel zum Zweck. Ein CMS oder das Instrument der Website ohne konkretes Ziel rechnet sich meistens nicht.
Jetzt bei CHIVES anfragen
Sie sind Entscheider, Content Manager oder Entwickler und benötigen ein unverbindliches Beratungsgespräch. Gerne präsentieren wir Ihnen Craft CMS und dessen Features.